

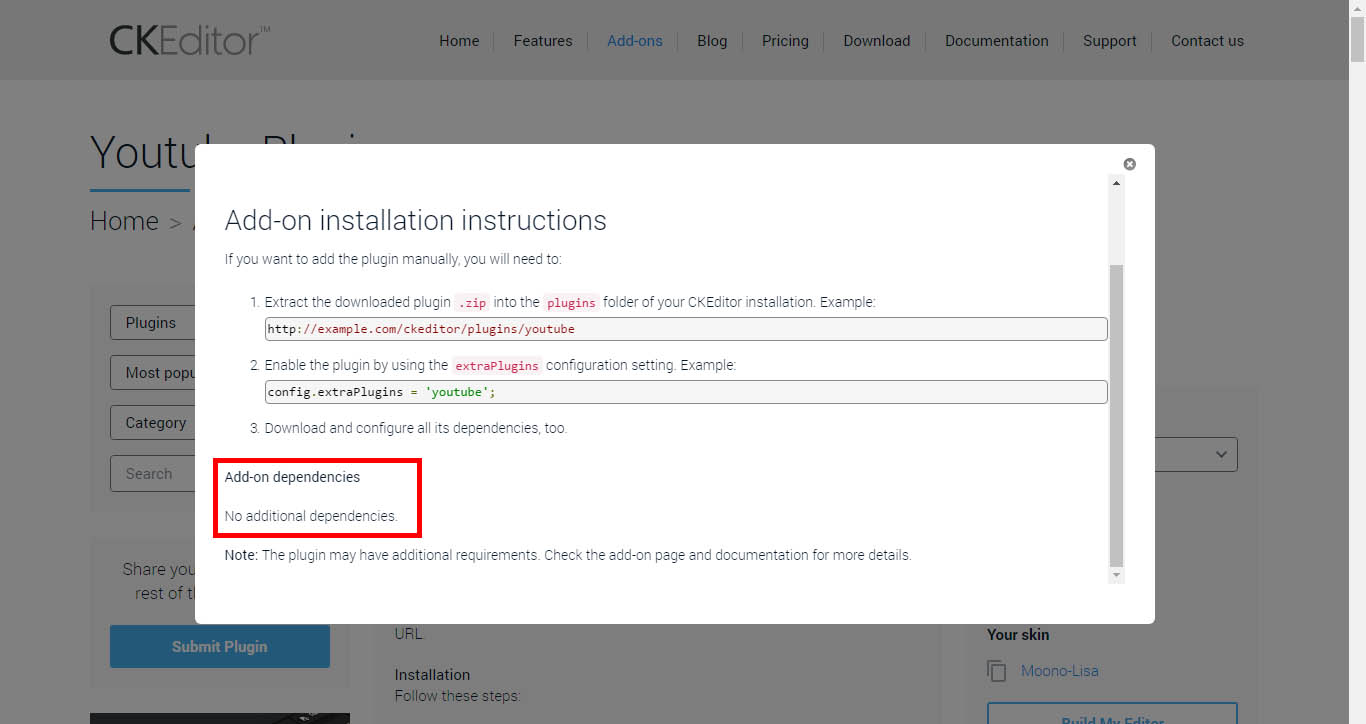
The width and height attributes are XHTML valid, the align one is not. This fix will use width="" height="" align="" instead of style="width: height: float: " for images.
#Ckeditor images code
Just fiddle with the code and make it set the Go to line 645įor example, and this is where the "width" style is set. This is the minified version though so it's easier to use the one from the _source folder. This can be done in plugins/image/dialogs/image.js. I decided to look around myself and 'fix' it myself. So images can't be aligned in emails when using CKEditor as is. In particular the float: attribute is usually not supported, So css needs to be kept to a minimum then. I am using CKEditor for HTML Email generation, You can choose between New Window ( _blank), Topmost Window ( _top), Same Window ( _self), or Parent Window ( _parent).I ended up here when I had the exact same problem (in 3.3.1). Target – the window where the assigned link will open after clicking the image.Local server: If the target location is on the same server, you can use an absolute path that omits the domain name and starts with a slash.Įxample: /howto/images /images/largeimage2.jpg If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select an image or a file from the ones that are available on the server.

This may be a plain website address, an image, or other file that is located on the same server as the web site you are currently in or on an external server. URL – the web address that the image should be pointing at.After you configure the display options, switch to the Link tab and configure the image target using the available options.īelow is the overview of all Link tab elements: To use the Link functionality, first you need to insert an image into a document using the Image Info tab. This might prove especially useful if, for example, you want to add a thumbnail that would lead the reader of your document to a full-size copy of the image or add a company logo and point to its website.
#Ckeditor images pdf
The link can point to any kind of object available in the Internet, like a simple URL address, a PDF document, or an online video. The Link tab lets you assign a link to an image inserted into the document, effectively converting the image into a clickable link. This will reset the image size the original width and height will now appear in appropriate text boxes. You can easily return to original image size by pressing the button.


To lock the image ratio again, click the button once more. The button will now change to and modification of one dimension will not automatically cause the other one to be adjusted. If you want to freely modify both dimensions, click the button in order to unlock the ratio. This means that when you change one of the size values (width or height), the other one will be adjusted automatically. By default the image ratio is locked, which you can see thanks to a button. If the image is too big, you can alter its dimensions by entering new values into the Width and Height fields. With CKEditor you do not have to worry about resizing your image. Preview – a preliminary view of the selected image formatted according to the options chosen on the left.Align – the alignment of the image in the document. This Image Browser plugin allows images on the server to be browsed and picked for inclusion into the editors contents.VSpace – the vertical spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels.HSpace – the horizontal spacing (or margin) between the image border (if present) or the image itself and other document elements that surround the image, in pixels.Border – the size of the solid border around the image in pixels.By default this is the size of the original image. Height – the height of the image in pixels.Width – the width of the image in pixels.You should always provide your images with meaningful alternative text in order to make it accessible to users with disabilities. Alternative Text – a short textual description of the image that tells users with assistive devices (like screen readers) what the image is about.Local server: If the image is located on the same server, you can use a relative path that omits the domain name and starts with a slash.Įxample: /images/image2.jpg If CKEditor is integrated with a file browser (like CKFinder), you can also use the Browse Server button to select an image from the ones that are available on the server.
#Ckeditor images full


 0 kommentar(er)
0 kommentar(er)
